Vennligst noter at denne guiden er for Sitebuildere som ble installert før 06/10/2016. Har du installert din Sitebuilder etter det eller ikke igjennomført installasjonen enda kan du finne de aktuelle guidene for den nye Sitebuilder her: https://support.loopia.no/wiki/sitebuilder/
Innledning
Faviconen (av favourite icon) er det lille bildet som vises til venstre for nettsidens tittel i nettleserens flik for besøkere. Den vises også i favoritter eller boksmerke listen. Den bidrar selvfølgelig til et personlig preg og for å vedlikeholde firmaets profil på nettet.
Bildet må være lagret i ICO format, med fil-slutt .ico. Bildet er kvadrat og har vanligvis størrelse 16×16 eller 32×32 pixler. Visse eldre mobile enheter kan ikke vise et favicon som har en fil-størrelse større enn 4kb.
Du kan lagre et bilde som .ico i visse bilderedigerings program, men den letteste måten kan være å opprette bildet i favicon.cc eller favicon.co.uk.
Guide
- For dette eksempelet har vi ordnet et bilde, tatt den inn i et bilderedigerings program, gjort den kvadrat, minimert den, lagret i formatet PNG og deretter importert den til editoren på favicon.cc og der bare laste den ned uten videre redigering.
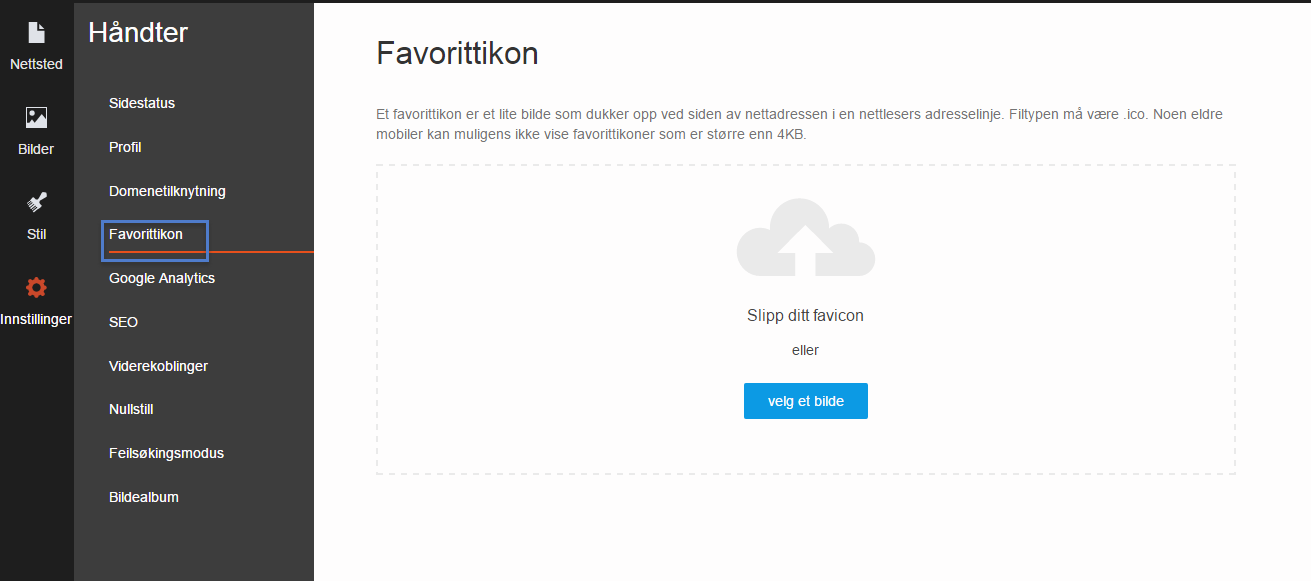
2. I Loopia Sitebuilder, velg Håndtere og Favicon. Klikk, dra og slipp eller bla for å laste opp .ico-filen.
3. For å se bildet i fliken må du publisere; klikk Sider og deretter Publisere. Besøk siden din.
Du skal nå se faviconet i nettleser fliken!
![]()