Vennligst noter at denne guiden er for Sitebuildere som ble installert før 06/10/2016. Har du installert din Sitebuilder etter det eller ikke igjennomført installasjonen enda kan du finne de aktuelle guidene for den nye Sitebuilder her: https://support.loopia.no/wiki/sitebuilder/
Innledning
I denne guiden for Loopia Sitebuilder viser vi hvordan du legger til et bilde på siden din, hva de forskjellige bildeinnstillingene betyr og hvordan du linker den til en annen side. Tips: I det tilfellet du har et mindre bilde som du vil at teksten skal følge rundt, se denne guiden for tekst rundt bilde istedenfor!
Guide
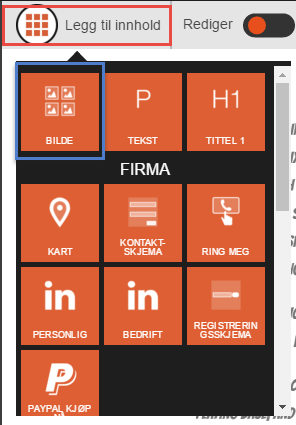
- Om du ikke allerede har en bilde-widget på siden din som du vil bruke: gå til Legg til innhold. og klikk på Bilde-widgeten, dra og slipp den der du vil ha bildet på siden din. Legg merke til at visse områder er låste; du kan bare dra inn widgeter til hoveddelen av siden din, normalt et større område i den midtre delen av siden.
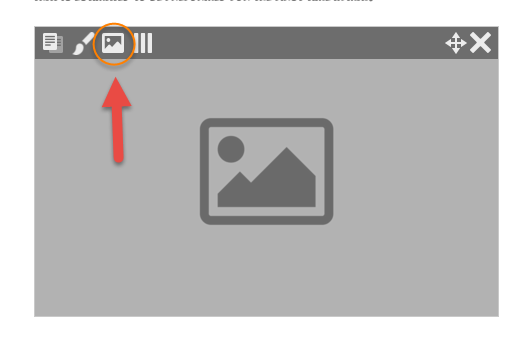
2. Klikk midt på bilde-widgeten på siden. Du får frem en menyrad ovenfor bildeområdet. Klikk på landskaps-ikonet for å velge bilde.
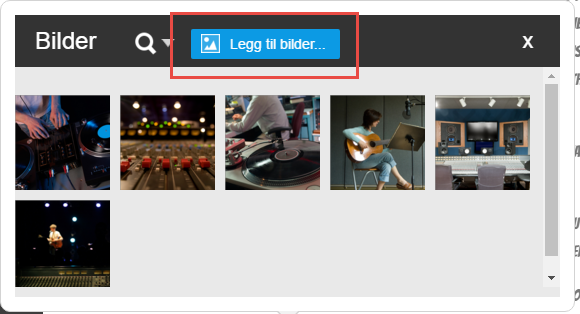
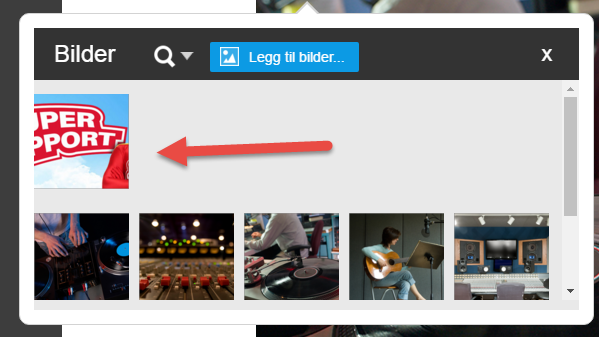
3. En popup-rute med dine tilgjengelige bilder vises (ruten er tom om du akkurat har kjørt igang siden din). Du kan velge et bilde eller laste opp et nytt. I dette eksempelet skal vi laste opp et nytt bilde, så klikk på den blå knappen Legg til bilder.
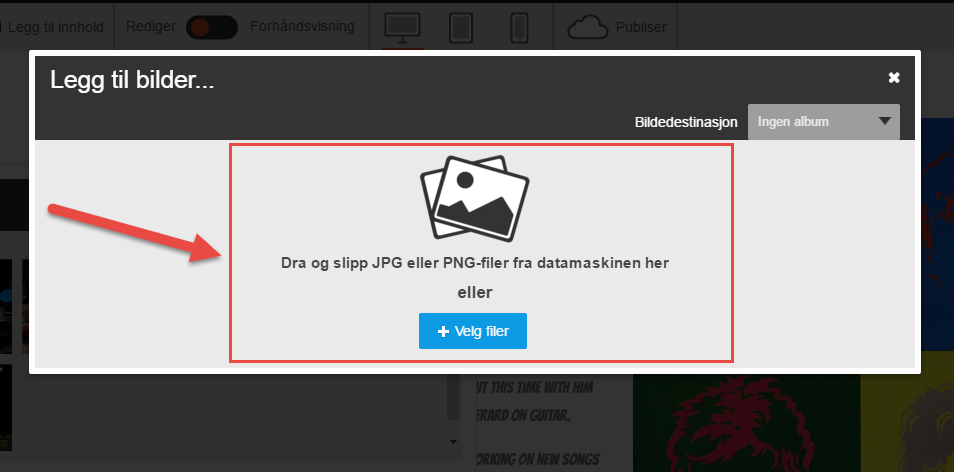
4. Du kan enten klikke, dra og slippe et bilde fra datamaskinen din, eller via Velg filer bla og åpne en bilde-fil for å laste den opp fra datamaskinen din.
5. Etter at bildet er lastet opp er det tilgjengelig i bildelisten din. Dobbelklikk på det for å velge det. Du kommer da til å se det i bildeområdet (widgeten) på siden din, og popup-ruten stenges.
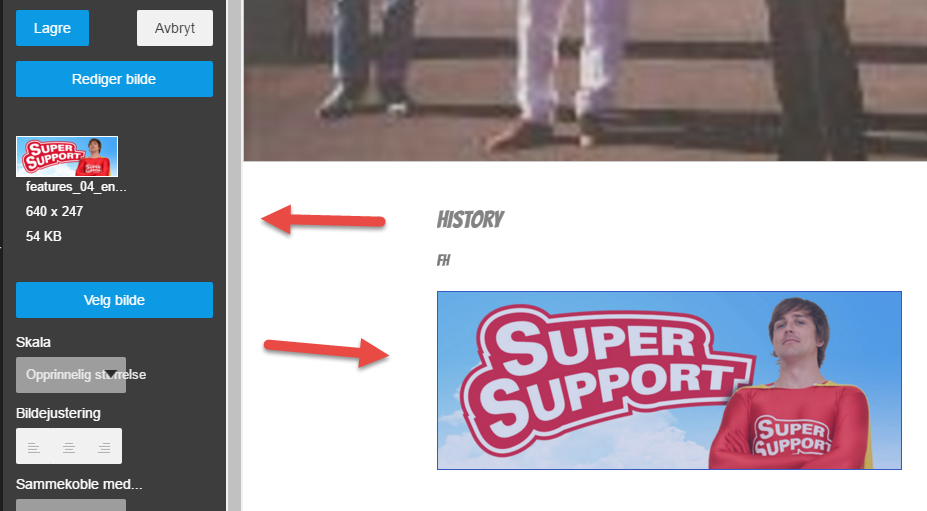
6. For å komme til bildets innstillinger, klikk på bildet.
Forklaring av de forskjellige valgene:
- Skala. Her kan du gjøre bildet mindre. Legg merke til at datamengden ikke minsker; er formålet å gjøre siden din lettere og raskere, bruk størrelseverktøyet i Bilderedigereren i stedet. Der kan du også finjustere størrelsen. .
- Bildejustering. Har du gjort bildene mindre gjennom skalering (se ovenfor), da kan du justere bildets posisjon i widgeten.
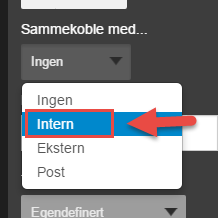
- Linke til. Her finnes flere valg. Ingen: Bildet er ikke linket. Intern: For å linke til en annen side på weben. Ekstern:For å linke til alle nettadresser, hvilken som helst. E-post: For å linke ril e-postadresse (Normalt har besøkerens datamaskin i dag støtte for dette, men det kan variere)
- Alt-attribut. Skriv her en kort tekst som representerer bildene. Denne er viktig for blinde, siden teksten vises isteden for bildet på punktskriftskjermer. Den vises også om besøkeren har valgt å ikke laste bilder i det hete tatt eller om bildene ikke kan vises av en eller annen grunn. Alt-attributet er også påvirket av søkemotor posisjoneringen.
- Tittel. Tittel for bilde tekst. Påvirker søkemotor posisjoneringen. Du har to under-valg: enten en unik tittel for bildet for bare denne siden, eller om du velger å legge den på flere sider.
- Beskrivelse. Bildetekst. Akkurat som for tittelen har du også spesialinnstillinger for å ha en unik eller felles tekst.
7. Vi kommer i denne guiden å velge å opprette en intern link for bildet.
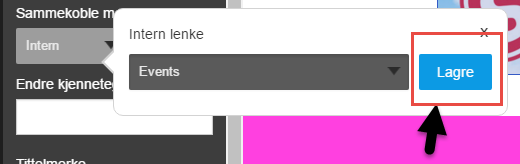
8. En liste vises ovenfor av tilgjengelige sider. Velg side. Lagre.
9. Glem ikke å også klikke på Lagre-knappen oppe.
10.For å teste linkingen, velg forhåndsvisning eller publisere, og klikk på bildet!