Vennligst noter at denne guiden er for Sitebuildere som ble installert før 06/10/2016. Har du installert din Sitebuilder etter det eller ikke igjennomført installasjonen enda kan du finne de aktuelle guidene for den nye Sitebuilder her: https://support.loopia.no/wiki/sitebuilder/
Innledning
Det finnes flere ferdige maler i alle farger, men vil man har et enklere om mer minimalistisk design? Bare hvit bakgrunn og svart tekst? Det kan du ved å følge denne guiden som viser hvordan du kan gjøre.
Guide
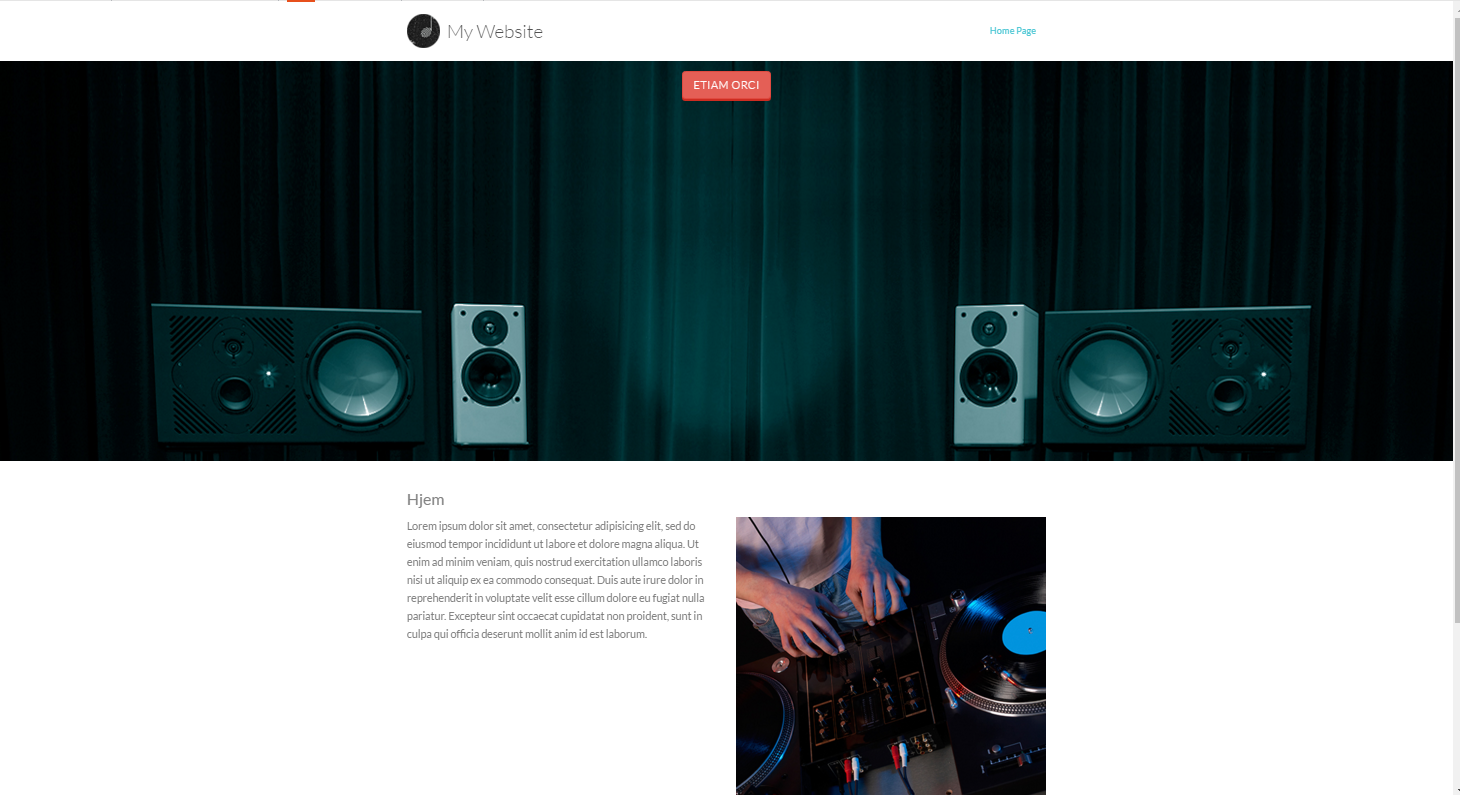
1. Mal.Startpunktet er som regel i enhver mal. Forutsetningene kan varier. Vi anbefaler malene Language Course eller YelAudio. I denne guiden går vi utfra YelAudio. Du kan bytte til denne gjennom menyvalget Mal.
Standard utstyret er et audio inspirert design. Vi skal nå gjøre oss av med dette helt.
Målet er hvit bakgrunn, svart tekst og en annen linkfarge.
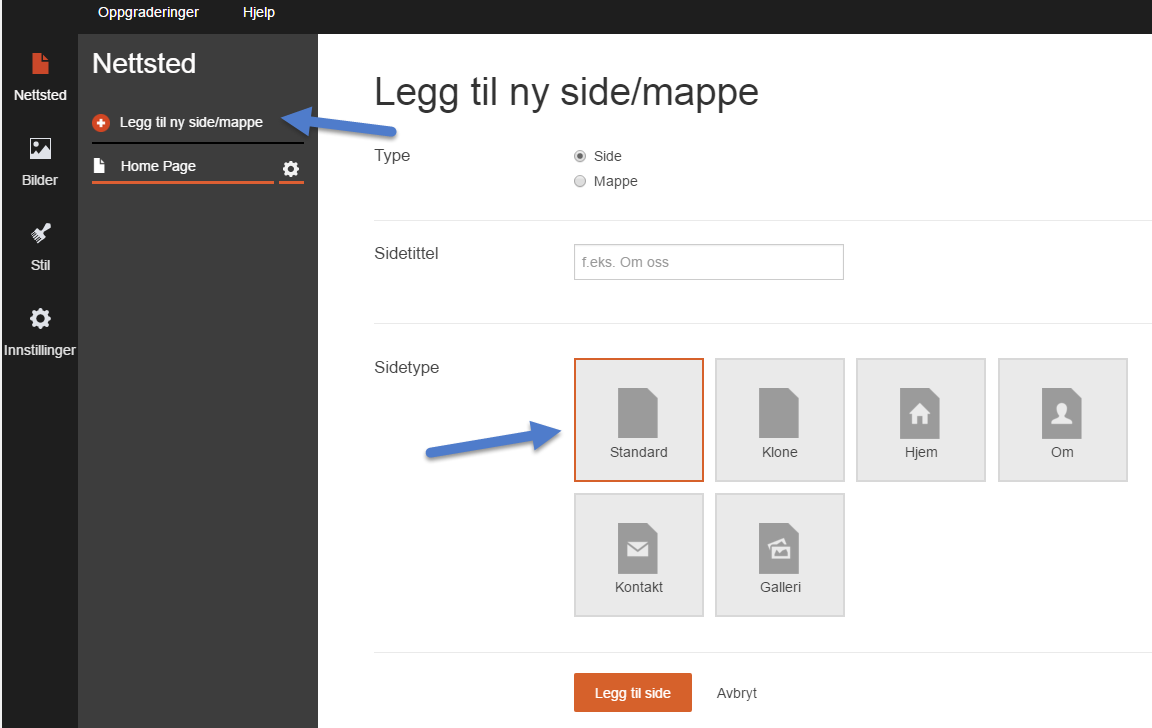
2. Side. Det går bra å gå ut fra startsiden som du nå har foran deg. I dette eksempelet kommer vi til å gå ut fra standard-design for siden. Legg så til ny side – velg type Standard.
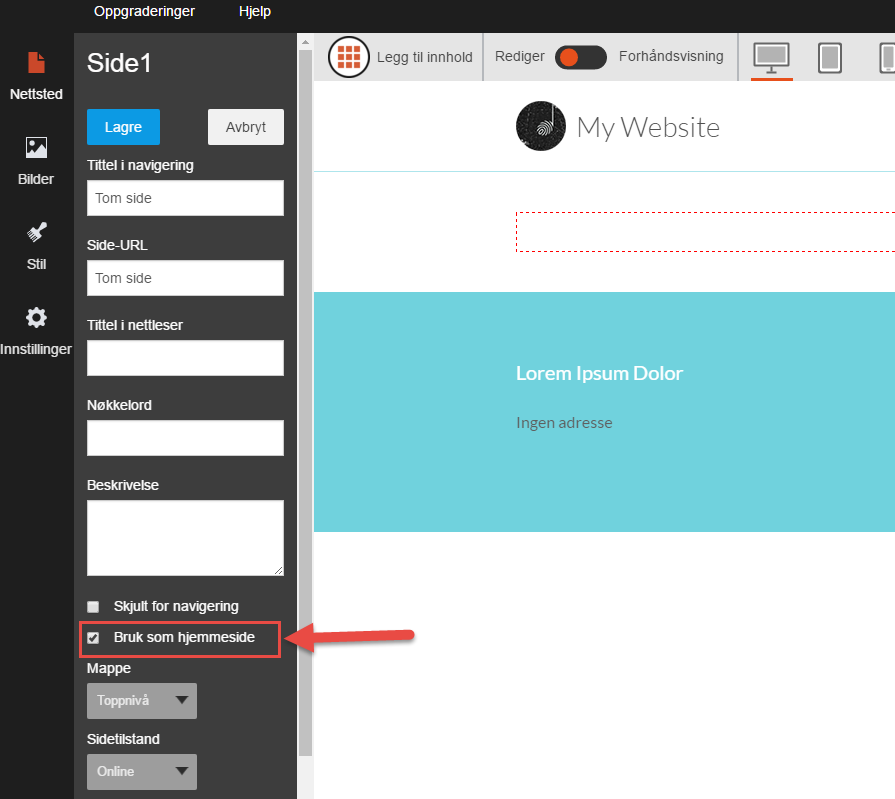
3. Klikk på siden i listen. Sett den som startside. Lagre. Etter det kan du gå inn på den tidligere startsiden og slette den.
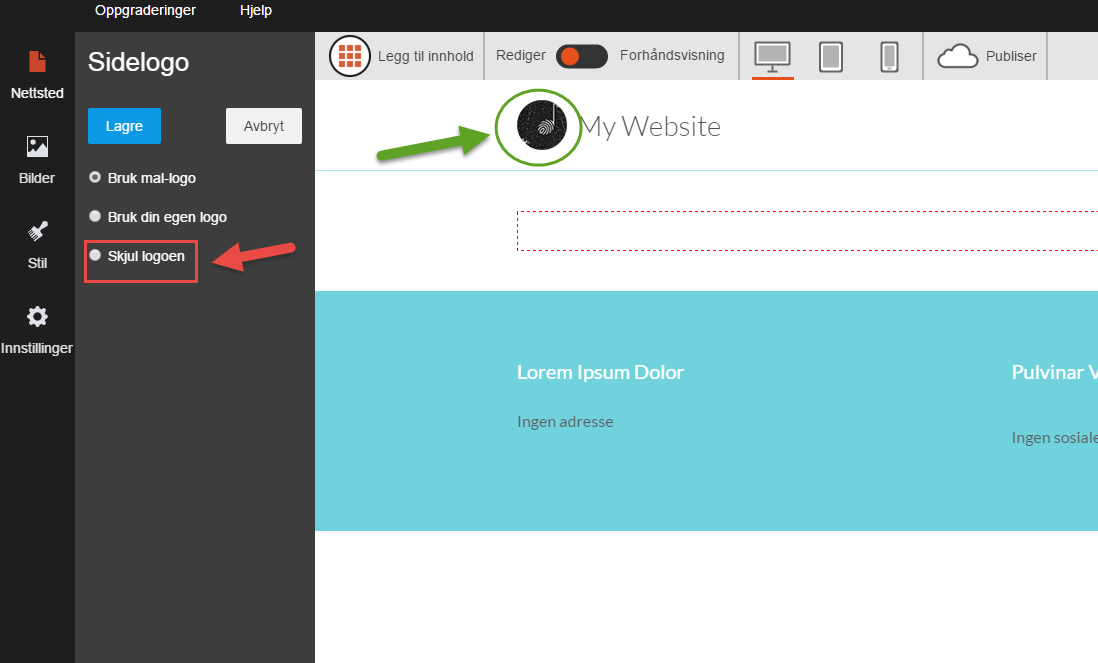
4. Spesialfunksjoner. Vi må ta bort spesialfunksjonene som temaet tilbyr. Et eksempel er logotypen. Klikk på den, velg å glemme den og lagre. Gjør dette for samtlige klikkbare objekter du ser på siden. Husk at visse er tekstobjekter; se neste steg for beskrivelse.
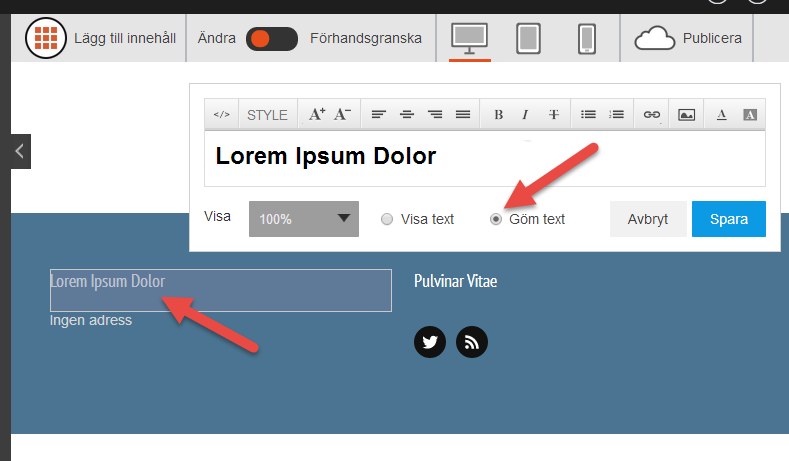
5. Visse spesialfunksjoner er tekstblokker. Også på disse har du en glem-knapp. Gjør dette for samtlige tekst rader temaet tilbyr.
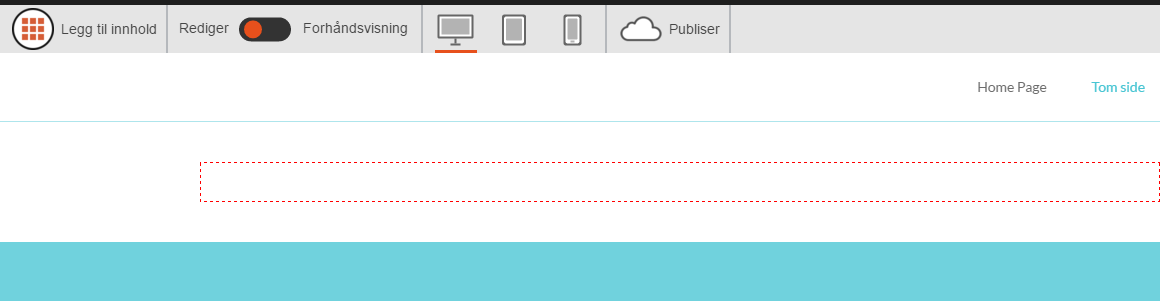
6. Din side skal nå være renset for tekst og bilder. Det som står igjen er en rød, streket ramme ( den synes ikke ved publisering, men merker et område hvor du siden kan plassere tekst for eksempel). Det som også er igjen er unormal bakgrunnsfarge.
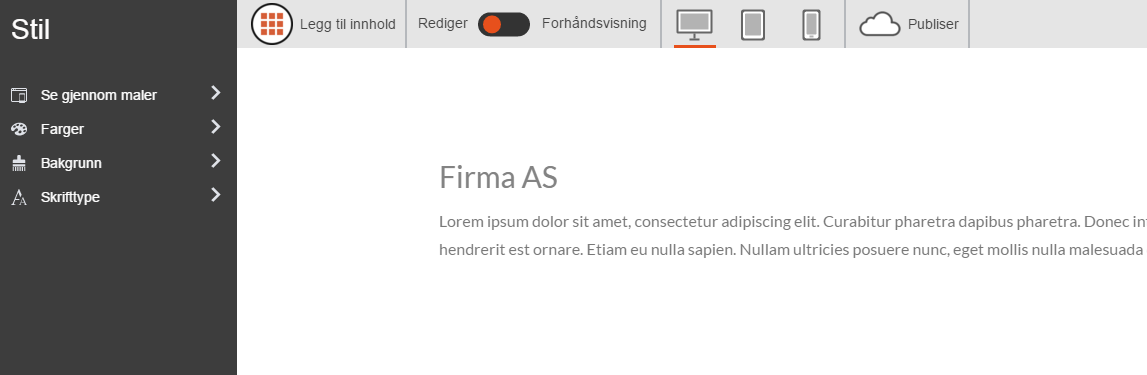
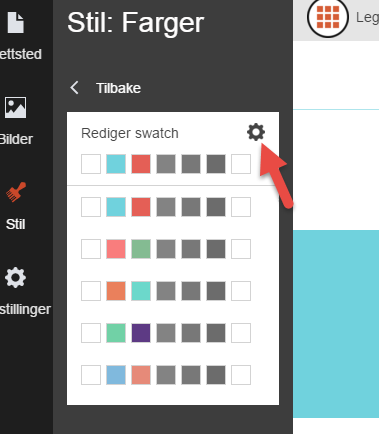
7. Farger. Tid til å justere farger! Dette finner du under menyvalget Mal.
8. Du kan nå, om du vil, velge en av de fem forehåndsbestemte palettene å gå ut fra. Uansett, via tannhjulet redigere fargene på paletten.
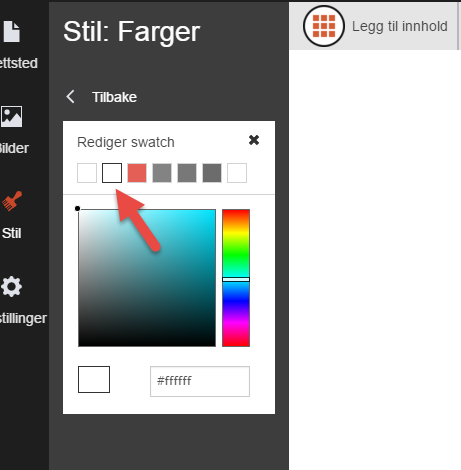
9.Ser vi på de som ser ut til å være hvite ser vi at de er helt hvite, hva man i bransjen indikerer med fargekode #ffffff. Vi erstatter derfor blant annet at den blå nyanser med helthvit gjennom å skrive inn verdien. (Der går selvfølgelig å velge en annen farge ved å klikke i den store, kvadrate gradering-ruten, og gjennom regnbuen til høyre kan du forandre hovednyansen.)
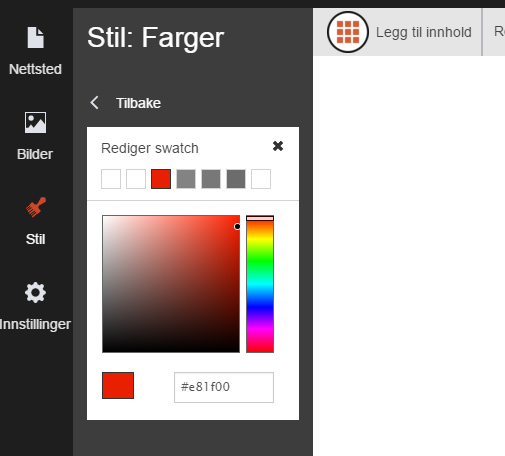
10. Vi har nå satt et par farger til hvitt. Vi passer på å endre link fargen for siden, i dette tilfellet til en oransje nyanse.
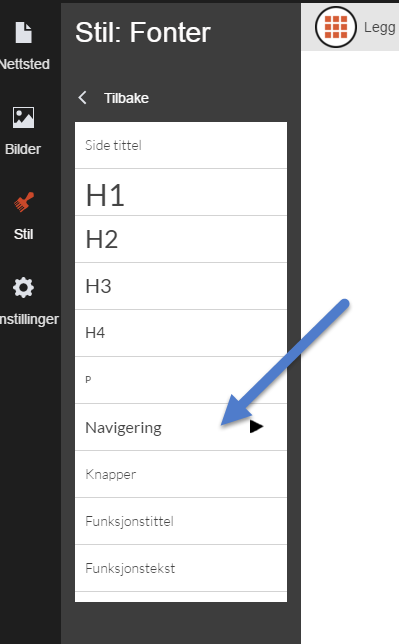
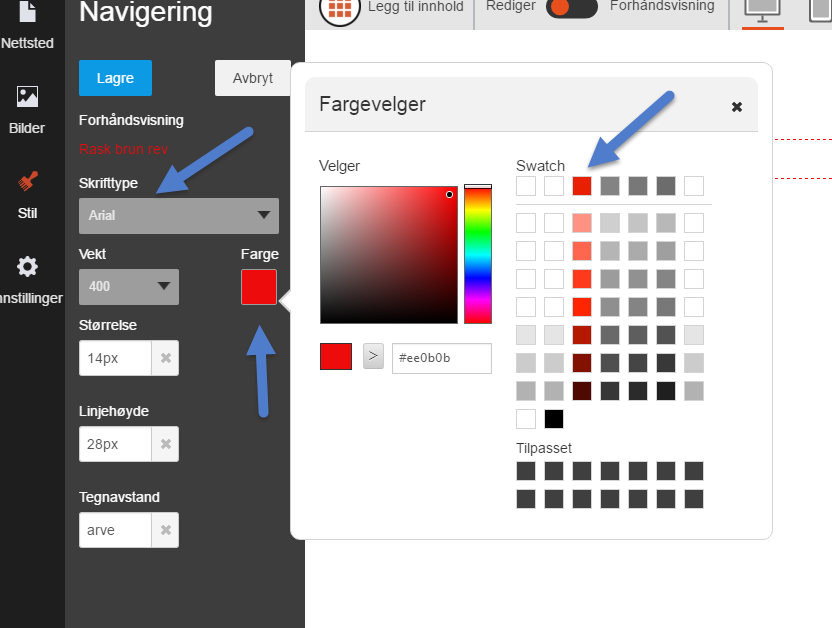
11. Teksttype. Velg nå Mal og deretter Teksttype. Det vi er interessert av er først Navigering. Dette avser linker som du eventuelt kommer til å opprette på siden.
12. Vi forandrer her på farge samt teksttypen selv. Vi vil også sette samme teksttype for vanlig tekster og titler- utenom Navigering går vi altså igjennom hele listen med teksttype og setter dem alle til Courier New.
13. Klart! Nå er det bare å via Legge til innhold dra inn tekstblokken og hva man nå ønsker til siden.