For at få din WordPress side til å se ut som du vil så kan det i blant kreves at du endrer i koden. Du har kanskje tatt bort f.eks. Drives av WordPress i bunden av din side eller gjort andre kosmetiske endringer.
Å gjøre endringer direkte i materialet innebærer dessverre at ved en oppdatering av din WordPress installasjon så kan filen den fil som du har utført endringene i erstattes med den nye variant og dine endringer blir da borte. Det slipper du helt enkelt for med et barne tema. Vi rekommenderer sterkt at oppdateringer utføres regelmessig for å blokkere eventuelle sikkerhetshull og dette er for å forhindre at siden blir utsatt for inntrang. Du er selv ansvarlig for å oppdatere ditt materiale.
Kort sagt oppretter du en fil der du skriver inn endringene dine og finner det temaet du vil bruke. Når du velger barnetemaet ditt i installasjonen vil filen fortelle at installasjonen skal bruke det valgte temaet og deretter kna du bruke dine egne endringer. Alt for at din side skal se ut som du vil uten å påvirke eksisterende temafiler.
Kom i gang!
Start med å åpne FTP-applikasjonen og koble til webserveren. Du finner en guide for dette her.
Når du er tilkoblet se på din installasjon (mindoman.se/public_html). Deretter ser du etter wp-content/temaer. Det er viktig at du tar med det eksakte navnet på temaet ditt og det bør brukes i filen som vi snart skal lage. Deretter oppretter du en ny mappe som du f.eks. kan kalle “twentysixteen_barntema“. TwentySixteen er temaet vi har valgt å bruke i denne veiledningen men det er like bra med et annet tema.
I mappen lager du et nytt dokument som du navngir “stil.css“. Du kan enten lage filen direkte på din data som du da etterfølgende laster opp eller direkte igjennom FTP programmet.
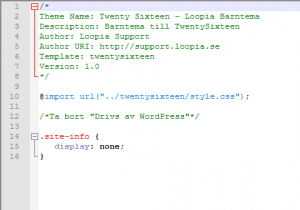
Rediger filen med ethvert tekstredigeringsprogram og legg til følgende linjer i filen:
/*
Theme Name: Ditt Barntema
Description: Barntema till TwentySixteen [valfritt]
Author: Barntemats Skapare [valfritt]
Author URI: Din hemsida [valfritt]
Template: twentsixteen
Version: 1.0 [valfritt]
*/
Theme Name: Navnet på ditt tema.
Theme URL: Om du vil laste opp ditt tema på nettet sånn at andre skal kunne laste det ned da skriver du inn der adressen til temaet.
Description: En kort beskrivning av ditt tema som er synlig i WordPress’s admin grensesnitt.
Author: Skabere av temaet.
Author URL: Adressen til skaberens hjemmeside.
Template: Navnet på temaet du bruker. Det er viktig at det angis eksakt samme navn som det er angitt i “wp-content/themes” mappen.
Version: Hvis du vil publisere nye variasjoner av temaet ditt da er forskjellige versjonen en enkel måte å fortelle deg at en ny oppdatering av temaet er tilgjengelig.
Det er egentlig bare Theme Name (tema navn) og Template (malen) som er nødvendig som de refererer til navnet på temaet ditt og det tema som skal oppkalles.
Tau på temaet
Når kommentarfeltet ovenfor er opprettet lager du en ny rad og legger til følgende:
@import url("../twentysixteen/style.css");
Denne ene linjen forteller deg om ditt barne tema for å bruke temaet TwentySixteen. Adressen “../twentysixteen/style.css” snakker om å “søke” utenfor mappen du har opprettet og deretter se i TwentySixteen-mappen og bruker “style.css“.
Når du har lagret filen er ditt barne tema skabet. Mer enn det er ikke nødvendig!
Selvfølgelig gjør dette ikke noe annet enn at du bare har opprette barne temaet. Eventuelle endringer du vil utføre etter legges til i stilen.css filen du hadde opprettet.
I vårt eksempel nedenfor har vi lagt til tre linjer for å fjerne bare Drevet av WordPress som nevnt i utgangspunktet.

Bilde for ditt barne tema
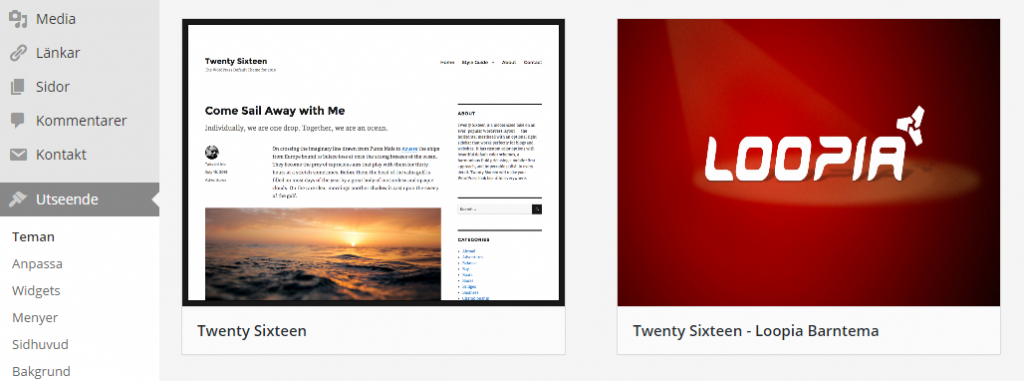
Nå som du har barne temaet kan du ytterligere gjøre det litt morsommere i WordPress-administrasjonen. Hvis du ser under “Utseende” -> “Temaer” ser du at temaet ditt fins der men det er ikke noe bilde som for andre installerte temaer.
For å løse dette oppretter du den bilde størrelse som du vil ha (vanligste størrelse 1200 × 900) og kaller den for “screenshot.png” og laster den deretter opp til mappen “twentysixteen_barnetema” samme sted som din “style.css“.
Nå laster du om siden for dine temaer og da bør du se bildet du lastet opp for ditt tema.

Aktiver deretter barne temaet og nyt at du ikke skal bekymre deg for at oppdateringer av WordPress skjer og fjerner dine endringer!
